It took me three years to develop a 3D game engine. So I'm estimating that a decent 2D game engine should take about 1–1.5 years.
How long would it take to build a SIMPLE 2D engine?
I would estimate it should take you a couple of weeks. However, I doubt that you would call that an engine.
A game engine is a complex architecture. It is composed of algorithms and design patterns. All working together to render characters on a screen efficiently.
On the rendering side, your engine will need to render the different type of objects. Such as 2D images, sprites, text, etc. Thus, you will need to set up a Rendering Manager. The Rendering Manager will take care of all OpenGL operations.
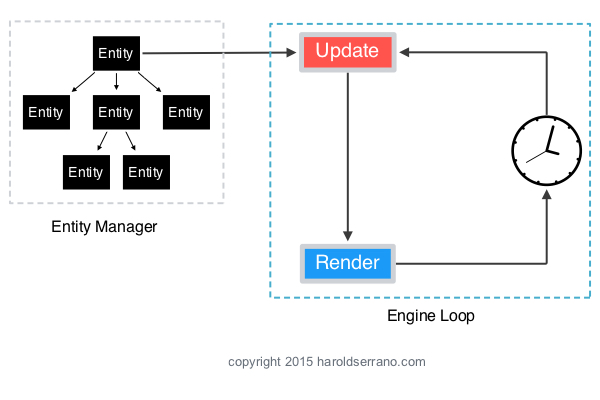
You are also going to need to implement a Scenegraph. A scenegraph is a tree-like structure used in game engines to traverse game entities efficiently. The Scenegraph provides game entities to the Engine Loop. The engine loop then renders and updates the coordinate space of each entity.
In my opinion, a game engine is not an engine without a physics engine and a collision detection system.
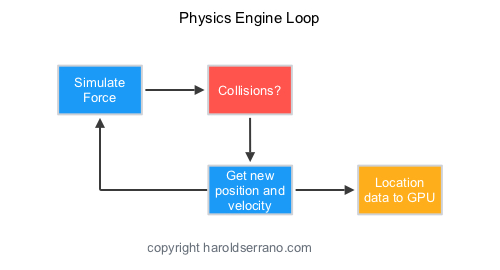
How does a Physics Engine work? In a nutshell, A physics engine is responsible for solving the equation of motion and for detecting collisions. You can think of a physics engine as a continuous loop. It starts off by simulating an external force such as gravity. At each new time step, it detects any collisions, then calculates the velocity and position of an object. And finally, sends the location data to the GPU. This continuous loop creates the illusion that an object is falling due to gravity.
A physics engine does this by integrating Newton's Equation of motion. In computers, Integrals are evaluated using Numerical Integrations. Thus, you will have to implement at least the Euler Method. However, if you want a more precise method, you will need to implement the Runge-Kutta method.
To detect collisions, you will need to implement a Collision Detection System. A collision detection system works by detecting if bounding volumes are intersecting. You can set up your collision system to use spherical bounding volumes. However, they return many false detections.
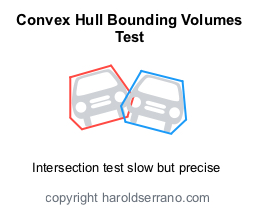
A more precise detection system uses Convex Hulls as bounding volumes.
The intersection between Convex Hulls is computed using the Gilbert-Johnson-Keerthi (GJK) algorithm.
The GJK only tells you if two objects collided. It does not provide the Collision Contact Points. These points are essential to computing the proper collision response (impulse and resulting velocities) of collided characters. To obtain these Contact Points, you need to implement the Sutherland-Hodgman Algorithm.
The items listed above, are the minimum set of algorithms you need to implement to have a decent game engine. Nothing fancy or brag about. And per my experience, it should take you about 1-1.5 years to implement a 2D game engine you can be proud of.
P.S. Sign up to my newsletter and get Game Engine development tips. Or Get a Copy of my book below.