Hi guys,
Me again with some updates on the status of the Untold Engine. As always, I’ve been working diligently on the engine. Over the past two weeks, I focused on implementing multi-platform support, fixing several async issues with scene loading, and starting work on a couple of camera behaviors that I needed for benchmarking and game testing. So let me walk you through what’s new Untold Engine Studio
Multi-Platform Xcode Project Support
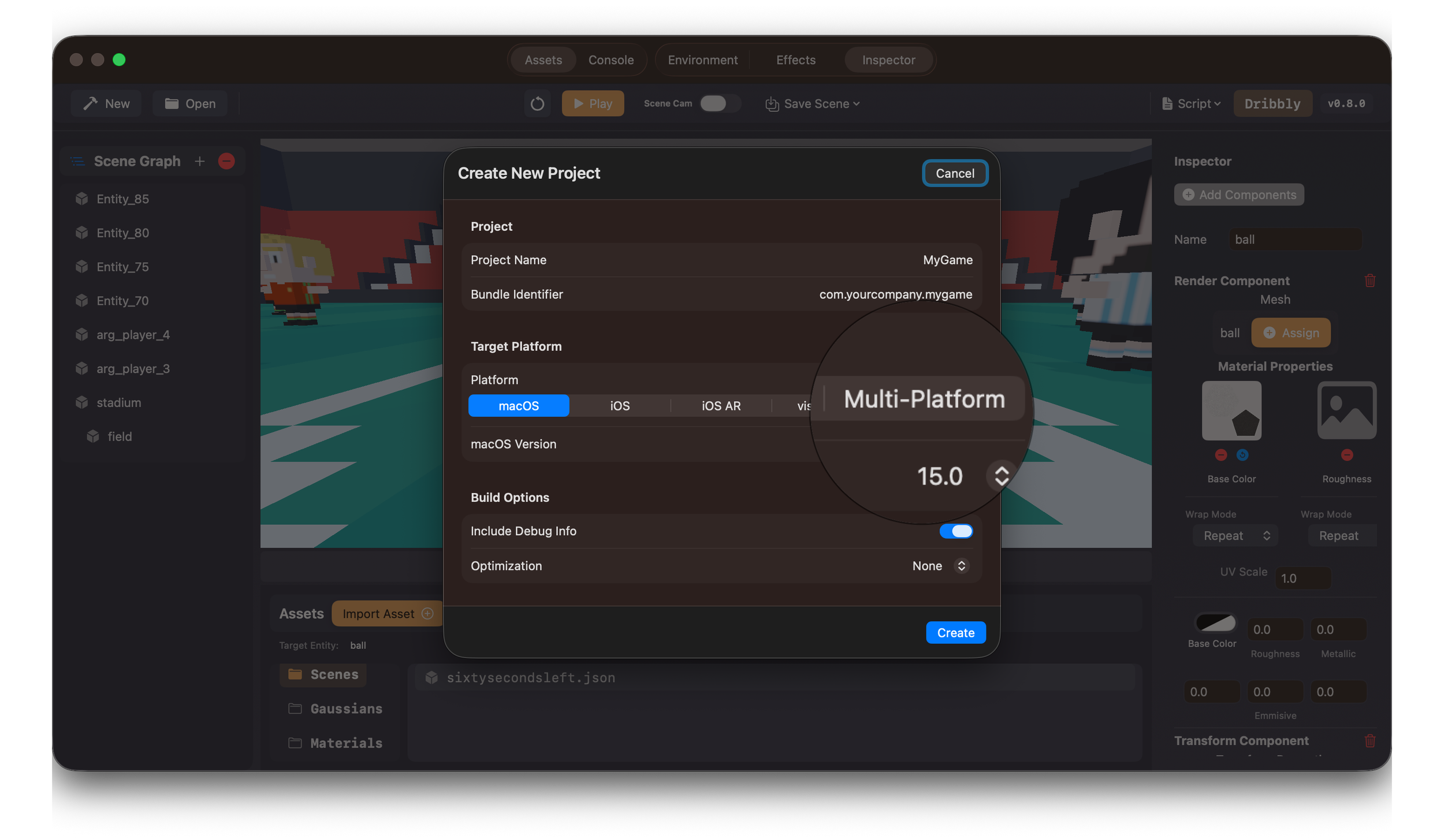
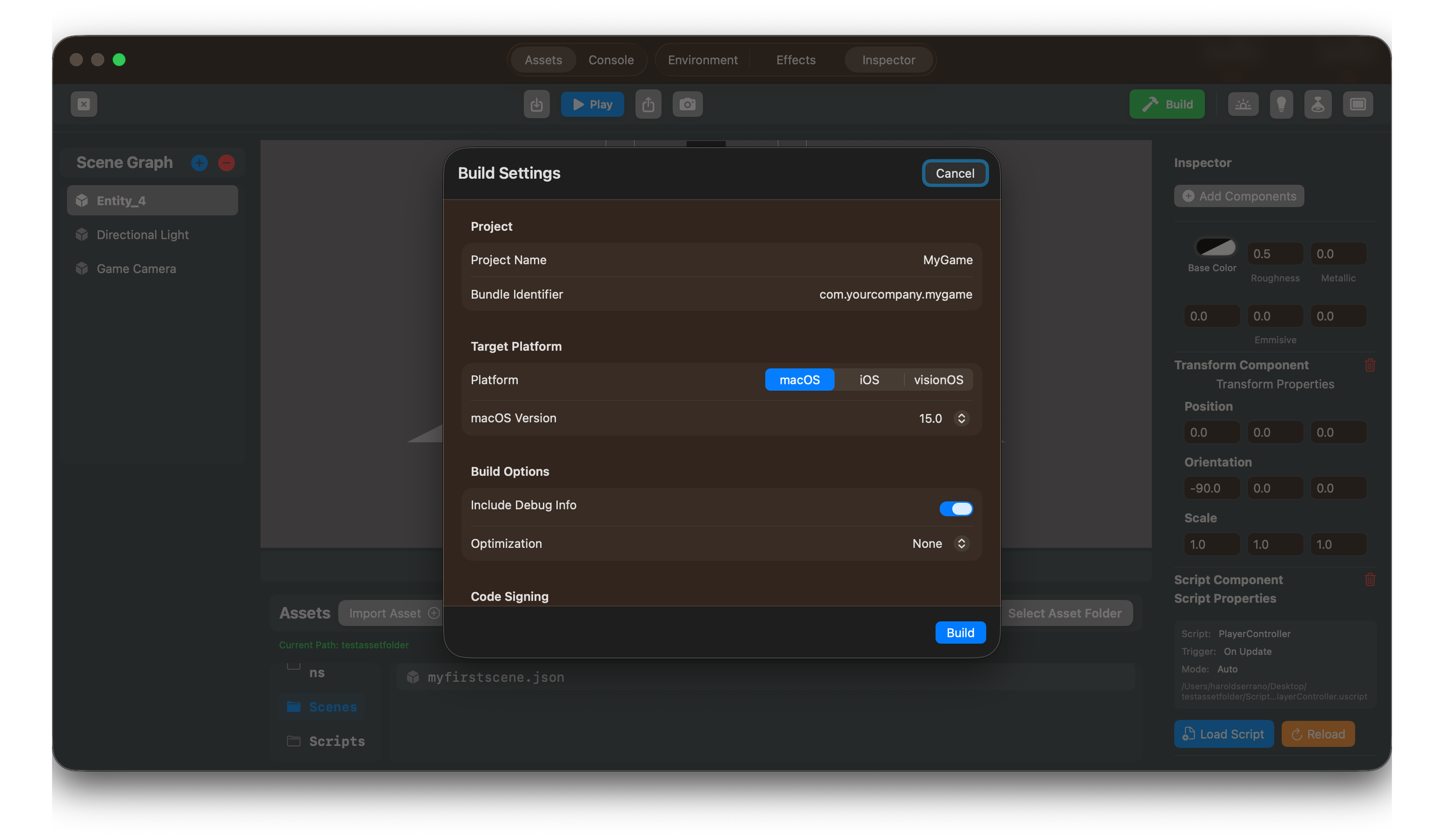
With the Untold Engine, you’re no longer limited to building a game for a single platform. You can now create an Xcode project with multi-platform support, either through the CLI or directly from the Untold Engine Studio.
This makes game development a lot smoother: you code once, and your game runs on macOS, iOS, iOS + AR, and Vision Pro. The only platform still missing is tvOS, but that will be added soon.
Fixed Async Issues
There was an issue when loading large scenes in async mode that could cause a runtime crash. This was tricky to debug, but I eventually tracked it down, and the crash is no longer present.
If you’ve been following the progress of the engine, you’ll know that one of my core rules is that the engine should never crash. If you do encounter any crashes while loading a scene, please let me know by opening a GitHub issue.
Camera Behaviors
Finally, I started implementing the following camera behaviors:
- Camera path follow using waypoints
- Camera follow with a dead zone
It’s interesting that I still haven’t implemented first-person or third-person camera behaviors, yet I decided to work on these first. The reason is simple: I’ve been benchmarking the engine, and I needed a camera that could follow a predefined path using waypoints. The goal is to measure frame rate as the camera traverses a heavy scene. Since this behavior didn’t exist, I implemented it and made it part of the engine, as I do see it being useful for game development in general.
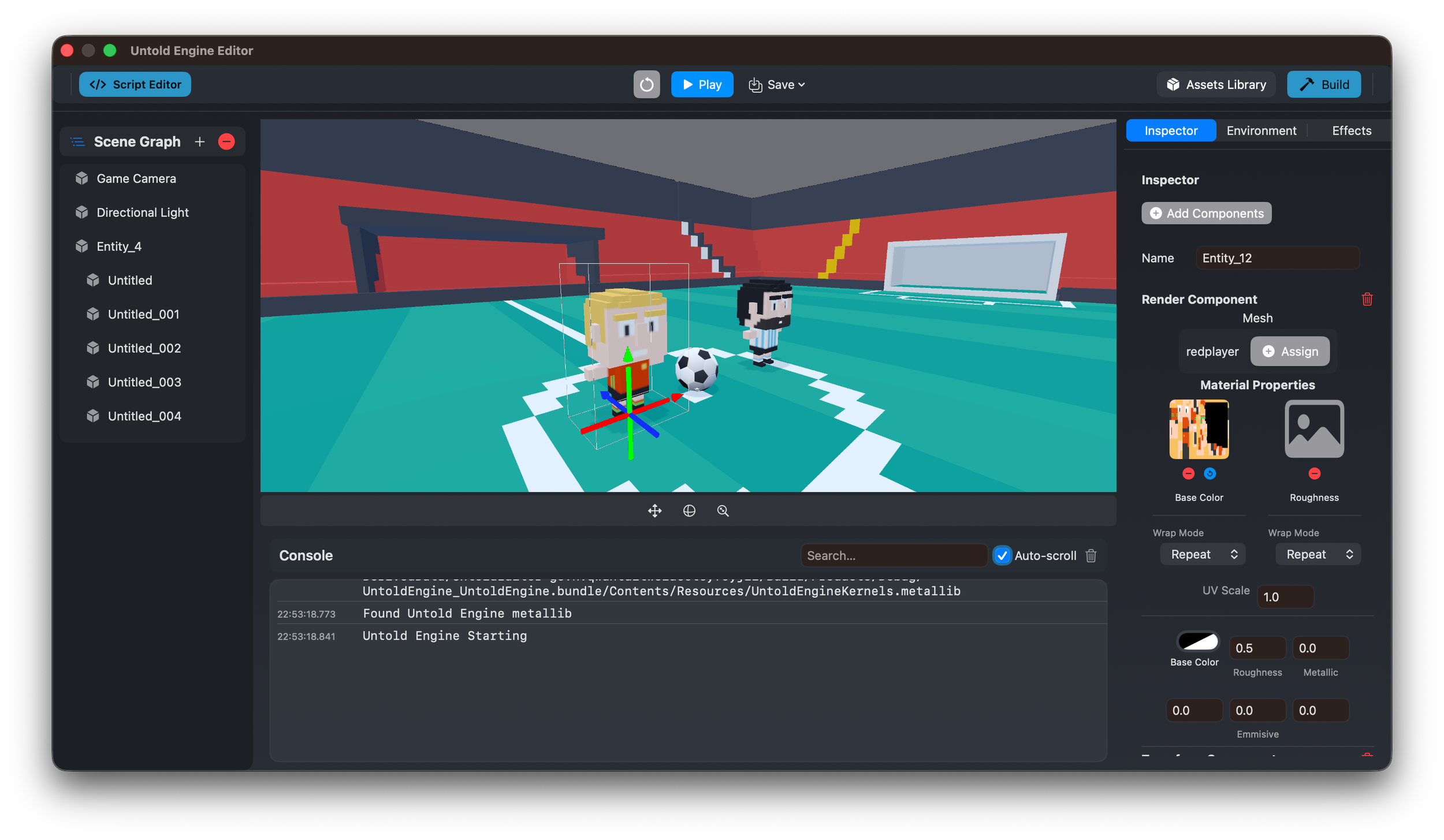
The second behavior is one you often see in soccer (fútbol) games. The camera only follows the entity if it moves beyond the boundaries of a box; otherwise, the camera remains stationary. I implemented this because I’m currently developing a soccer video game using the new Untold Engine and Editor.
There’s a clear purpose behind developing this game, and the effort has already paid dividends. I’ve run into several bugs and API confusions that I would not have discovered otherwise. Even though I’m not in the business of making games, I do see game development as a core part of building a game engine. I mean, how else would I really test my own tools?
That’s it for now. I’m going to get back to coding. Stay tuned for upcoming features.
Thanks for reading. And don't forget to download the Untold Engine Studio